为网页生成一个目录大纲,侧边栏导航
对于浏览长文章,有一个 目录大纲 ,可以极大的提升我们的阅读效率。 然而,或许是出于美观考虑,许多网页并没有目录。 即使有目录的网页,目录位置有可能在最上方,当我们跳转后,要查看目录还得返回去,这很不方便。
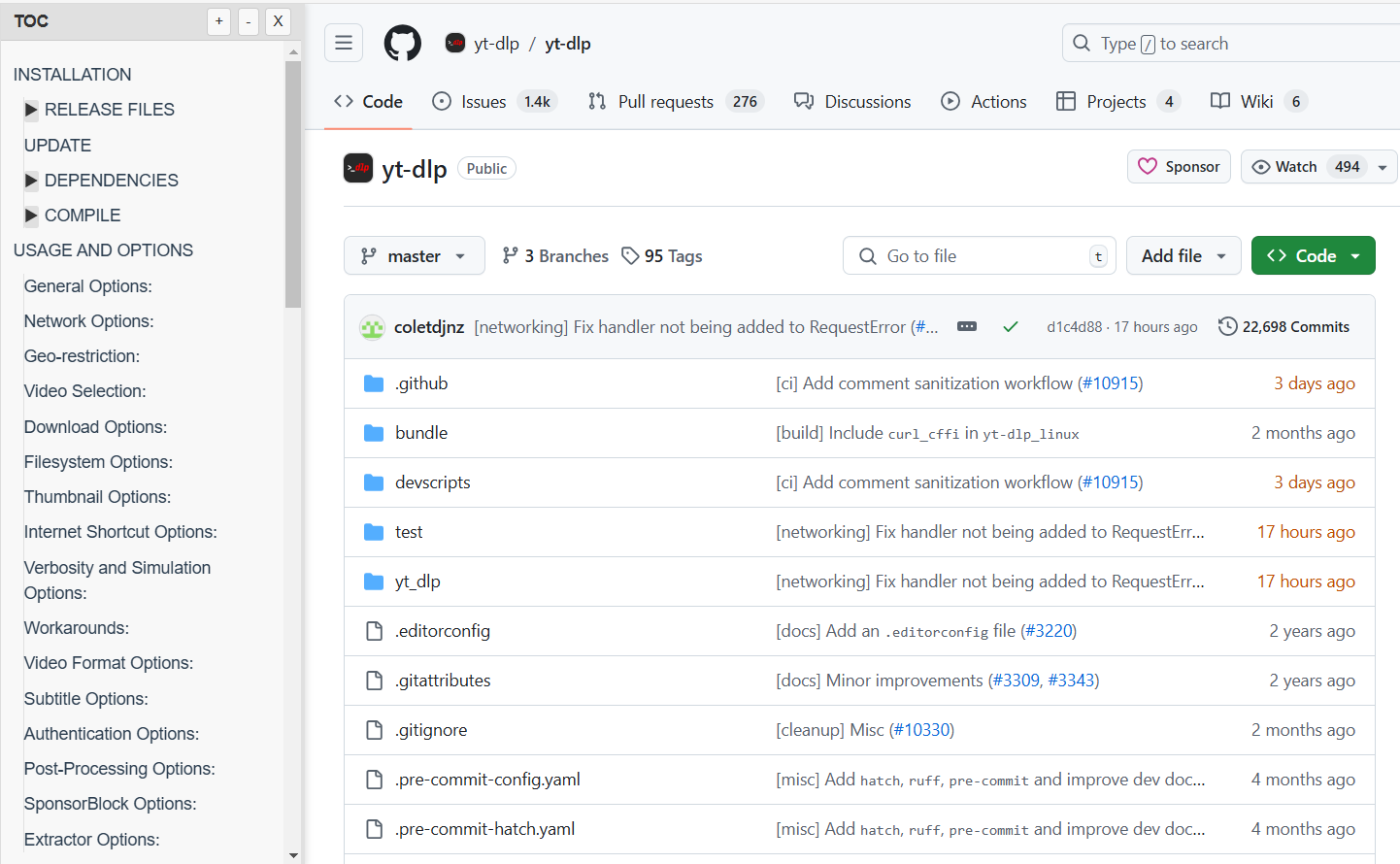
为了解决这个问题,我写了一个 Userscript —— userscript-toc-sidebar ,用于生成网页的目录大纲,效果如下(左侧侧边栏):

它有如下优点:
- 按照网页的标题生成目录;
- 使用 侧边栏 的方式展示;
- 点击侧边栏的目录,跳转到相应位置;
- 默认使用快捷键
t来打开或关闭侧边栏; - 识别浏览位置,并在目录中高亮显示;
- 支持「全部展开」或「全部折叠」目录;
- 可以调整侧边栏的宽度;
原本我是想写一个 Chrome 扩展,但由于我个人没有 Google 开发者账号,无法上传到 Chrome Store,安装和更新就很不方便。
后来想到可以写成 Userscript1 ,这样不仅更加轻量,安装和更新也都更方便,还能跨浏览器通用。 缺点就是没有按钮打开侧边栏,也暂时没有设置界面。
我考虑过在页面上增加一个「悬浮按钮」,但那样太影响原本页面的美观了,我个人 十分反感全局的悬浮按钮 。
没有按钮,就只能通过快捷键来打开目录侧边栏。
但这也有个问题, t 这个快捷键可能会和其他扩展有冲突,比如我常用的 Vimium 扩展,我目前的做法是把 Vimium 的 t 禁用了,用 C-t 替代。
后面再考虑添加一个更改快捷键的设置方式吧。
安装及使用方法,见 README: https://github.com/xianmin/userscript-toc-sidebar/tree/main?tab=readme-ov-file#how-to-use
文章作者 贤民
上次更新 2024-09-10
许可协议 原创文章,如需转载请注明文章作者和出处。谢谢!